Interface Introduction
This is a guide of the Flojoy Studio interface. When you first launch Flojoy you should see the following pop-up:

Here you can choose to either close the pop-up or load an existing app. You can also see the current versino of Flojoy (0.1.24 here which is likely different for you). For now, click Try out Flojoy Studio to close the pop-up. After the pop-up is closed you can see the home interface of Flojoy which is the interface where apps are created.

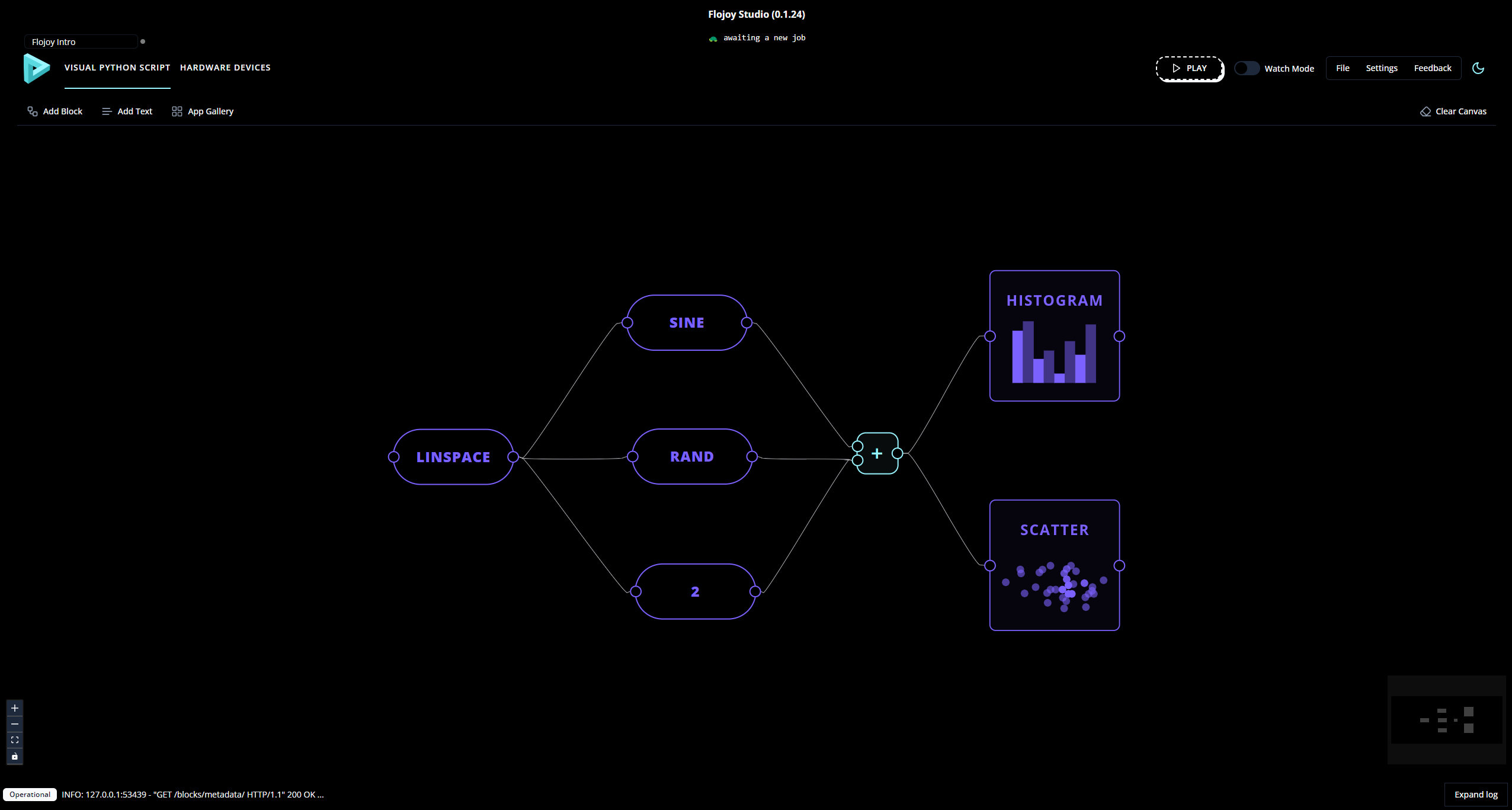
You can also see the default app which is made from 7 Blocks. In the next tutorial, we will go over how to create this default app. For now we will go over the basics of the Flojoy interface.
The Layout of the Interface
Center
First, and possibly most important, the center of the Flojoy app shows the visual script (or app) that is currently loaded. You can:
- drag around your view by clicking and moving your cursor
- zoom using the mouse/trackpad scrolling
- select Blocks and connections by clicking on them
- delete selected blocks by pressing backspace/delete
- right click on the blocks to see various options
- resize certain blocks (such as
LINEand other plots)
Top Right
The top right of the app has controls for this app.

- The
PLAYbutton runs the current app (and will showCANCELwhen the app is running). - The
Clear Canvasbutton clears the current app by deleting all the blocks. Fileopens a drop down menu which contains buttons to save or load apps.Settingsopens a drop down menu which contains various settings (some are for advanced users or development). One useful control here isCheck for Studio updates.Feedbackopens a pop-up menu allowing the user to contact us with feedback and requests.- The
Watch Modeswitch turns off watch mode which, when turned on, runs the app everytime a Block parameter is changed. - Lastly, the moon button beside
Feedbackchanges the color scheme to light mode. Note the button also changes to a sun for turning back to dark mode.

Top Middle
The top middle of Flojoy contains the current version number as well as a status indicator.

Top Left
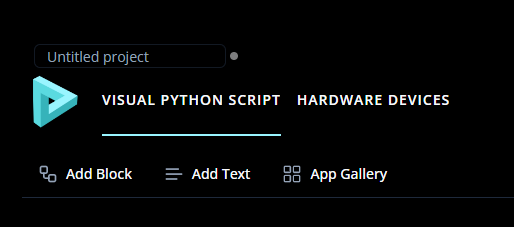
More controls can be found in the top left of Flojoy.

- Here, the project name is
Untitled project. This controls the default app name when you useSave AsunderFile(the default is app). VISUAL PYTHON SCRIPTandHARDWARE DEVICESare the two current tabs available in Flojoy. TheVISUAL PYTHON SCRIPTtab is the default tab where the app is shown.- The
HARDWARE DEVICEStab is for controlling and debugging hardware connections (this will be covered in a later tutorial). The blue underscore shows the current tab. Add Blocksallows you to add blocks to the current app. Use the search function at the top of the pop-up menu to more easily find apps.Add Textadds a resizable text block where you can type custom text.App Galleryopens a pop-up menu containing various default apps.
Bottom Left
The bottom left contains visual controls and the minimized log

The 4 buttons on the left are:
- Plus and minus buttons for zooming in and out respectively.
- The square button for centering the app in the screen. This is useful if you ever lose track on the app off screen.
- The lock for locking the Blocks positions and connections.
Additionally, you can see one line on the log in the bottom of the screen. This log contains important debugging information if there’s ever an issue.
The log can be expanded using the Expand log button in the bottom right of Flojoy.
Bottom Right

The bottom right also contains an indicator showing the current view and Block locations. The black box shows the current view and the small grey boxes show where the Blocks are inside of that view (or outside of it).